此文章已於 2022-02-23 更新

倒數計時結束後的行為設定
【銷售課程或一般商品都適用】只要安裝「預購計時器」外掛,就能輕鬆做出商品預購的頁面,上圖是購物車的商品加入倒數計時的效果,當設定的截止時間到了之後,在 WooCommerce購物車商品裏可以選擇三種處理方式(如下圖)
- Expire Coupon 讓預先設定的折扣代碼失效,您可在商品區直接顯示折扣碼,在結帳的時候輸入即可取得折價,一旦倒數計時結束後,折扣代碼就失效,只能用原價購買,促使訪客在倒數計時期間就下單用折扣碼購買。
- Hide”Add to cart” button 隱藏「加入購物車」按鈕,讓訪客無法購買,等管理員想開放再次銷售的時候再取消計時器功能.
- Chang stock status 改變庫存狀態,可顯示有貨(In stock)、缺貨(Out of Stock)或延期交貨(on backorder)
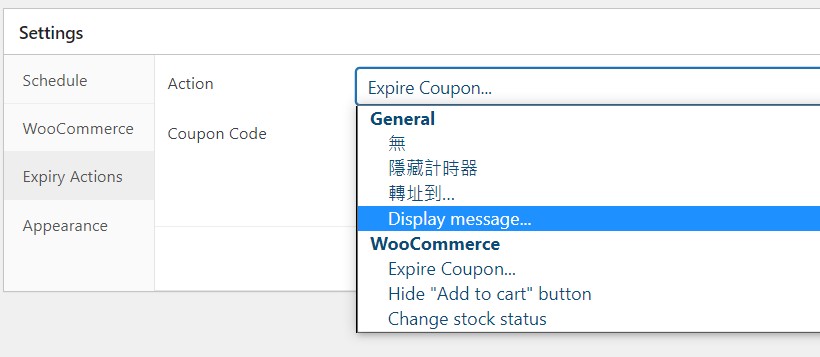
而在網站裏任何新增的頁面page(也包含WooCommerce商品頁) 可以在倒數計時結束後達成下列四種功能
- 無:什麼都不做
- 隱藏計時器:假裝沒發生曾經倒數計時的事,建議此時就要手動去調高價格,之前買到的人才有真正享受到預購的早鳥價福利
- 轉址到:結束計時後,所有來到這一頁的人通通轉到自己指定的網址去,當你不想再賣這個產品的時候就適合用此方式引導訪客到其他指定頁去造訪你的其他商品或活動。例如A賣完了改賣B商品
- Display message:顯示自行設定的圖文訊息(有提供HTML編輯器),可詳細說明計時器結束後你想給訪客的訊息,當然也可以在訊息裏留連結,讓客戶點擊。

排程時間的設定
Schedul (排程) 模式分成三種:
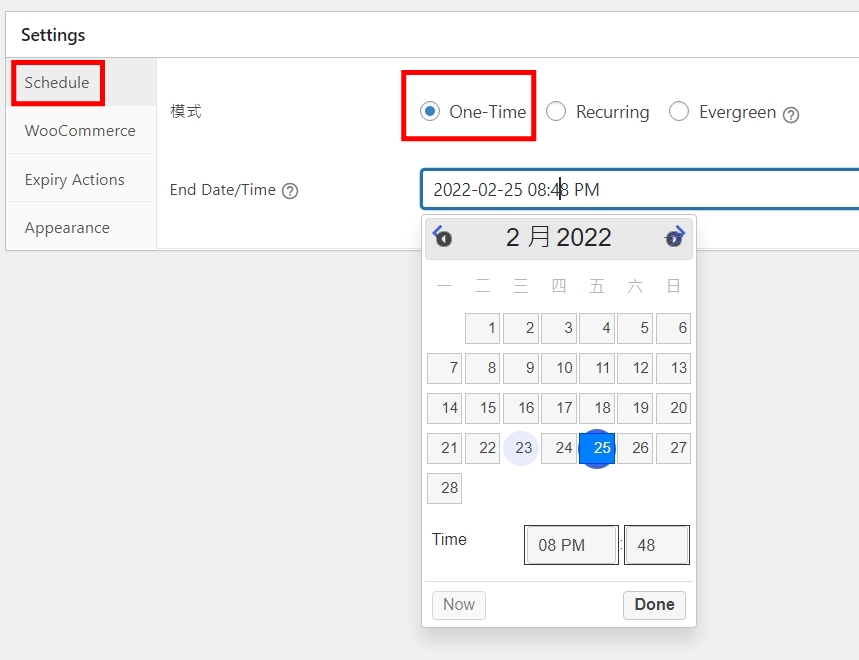
- One-Time:一次性的倒數計時活動
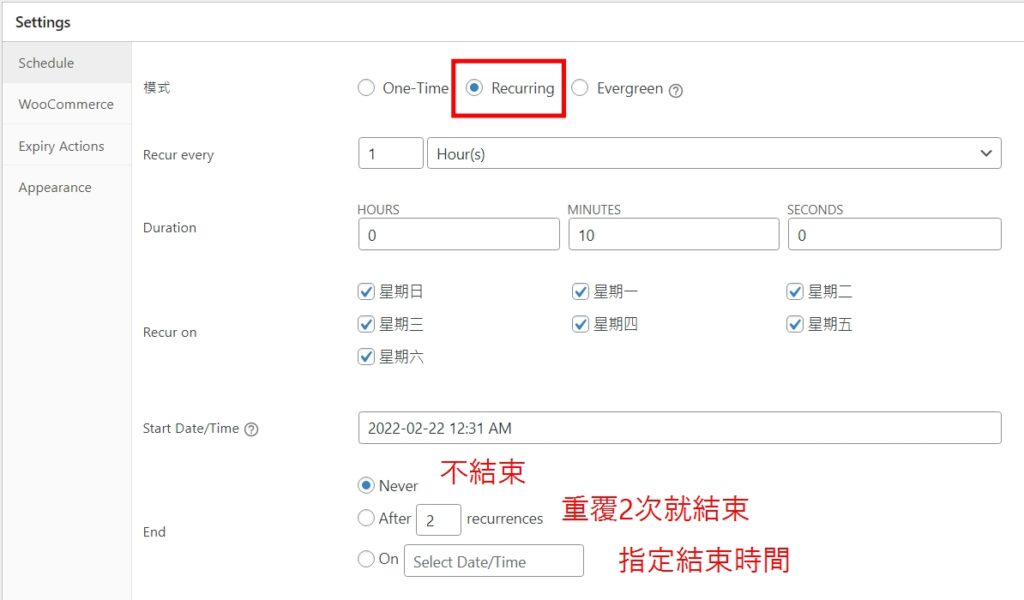
- Recurring:重覆出現的倒數計時活動
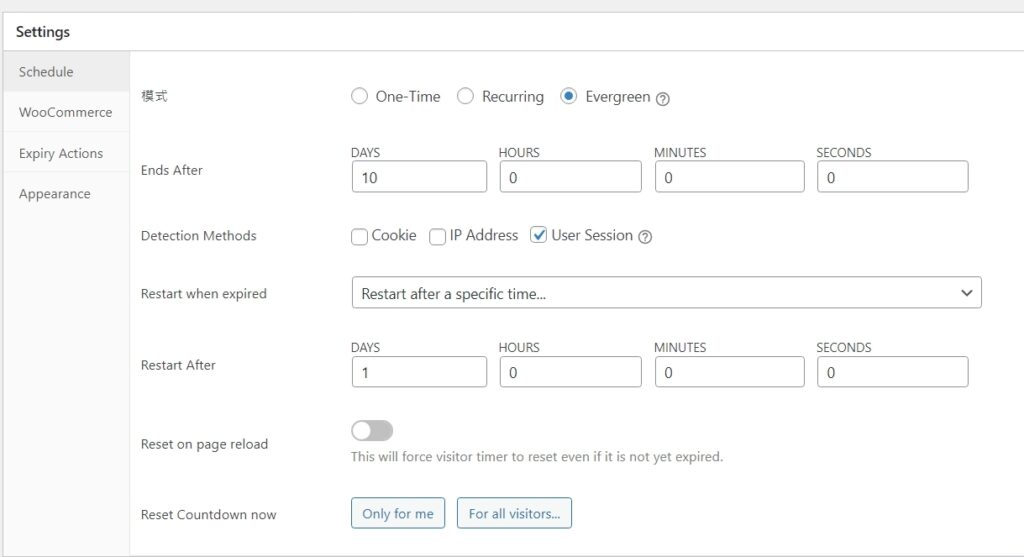
- Evergreen:依特定條件觸發下一次出現計時器
詳細說明
1.One-Time 只需設定未來的某一天的幾點幾分結束即可,這是最常用,最容易理解的方式,如下圖

2. Recurring 直接指定多久就會出現計時器,例如每個小時出現一次,每次倒數10分鐘,週一到週日每天都做,何時開始,何時結束,如下圖

3. Evergreen 依特定條件觸發計時器,例如在10天之後倒數計時完畢,偵測的方式是依每個訪客的連線(user session),當倒數計時完畢後,隔一天又開始倒數計時10天,如下圖設定。這個功能的行銷意味太重,感覺就像是那種每天都在跳樓大拍賣的商家,一年過去了,店門口還是掛著跳樓大拍賣,所以要適度使用,否則客戶就不太相信你的促銷活動了。

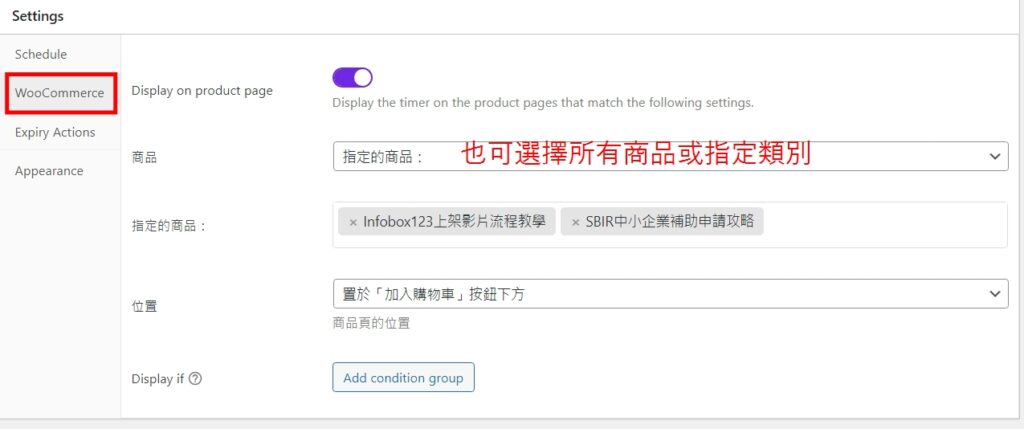
針對WooCommerce購物車商品的設定
直接在商品的簡單描述區顯示計時器,可指定商品(可複選)或套用到所有商品,如下圖

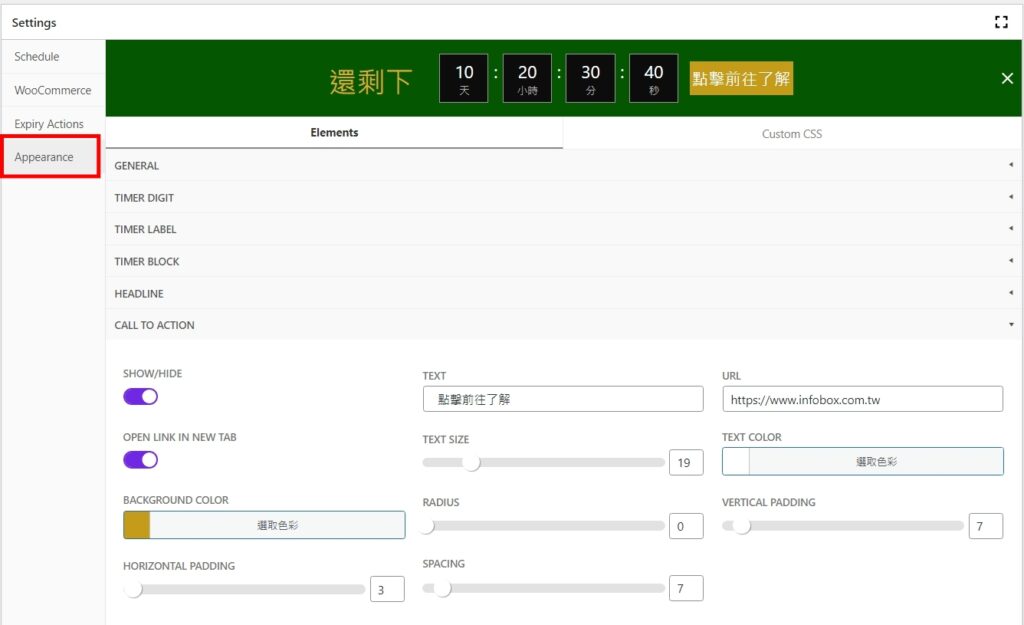
可設定計時器外觀
自行調整適合自己網站的計時器配色,如下圖

此「預購倒數計時器」擴充功能可安裝在InfoBox123開課平台,當然也包含所有的 WordPress 網站哦! 安裝費用包含軟體費用,一次性只收 12000元含稅價(不用每年付)。舊學員或客戶(含InfoBox123開課平台)只要半價6000元含稅。